Die Farbwelt –
Die Farbwelt
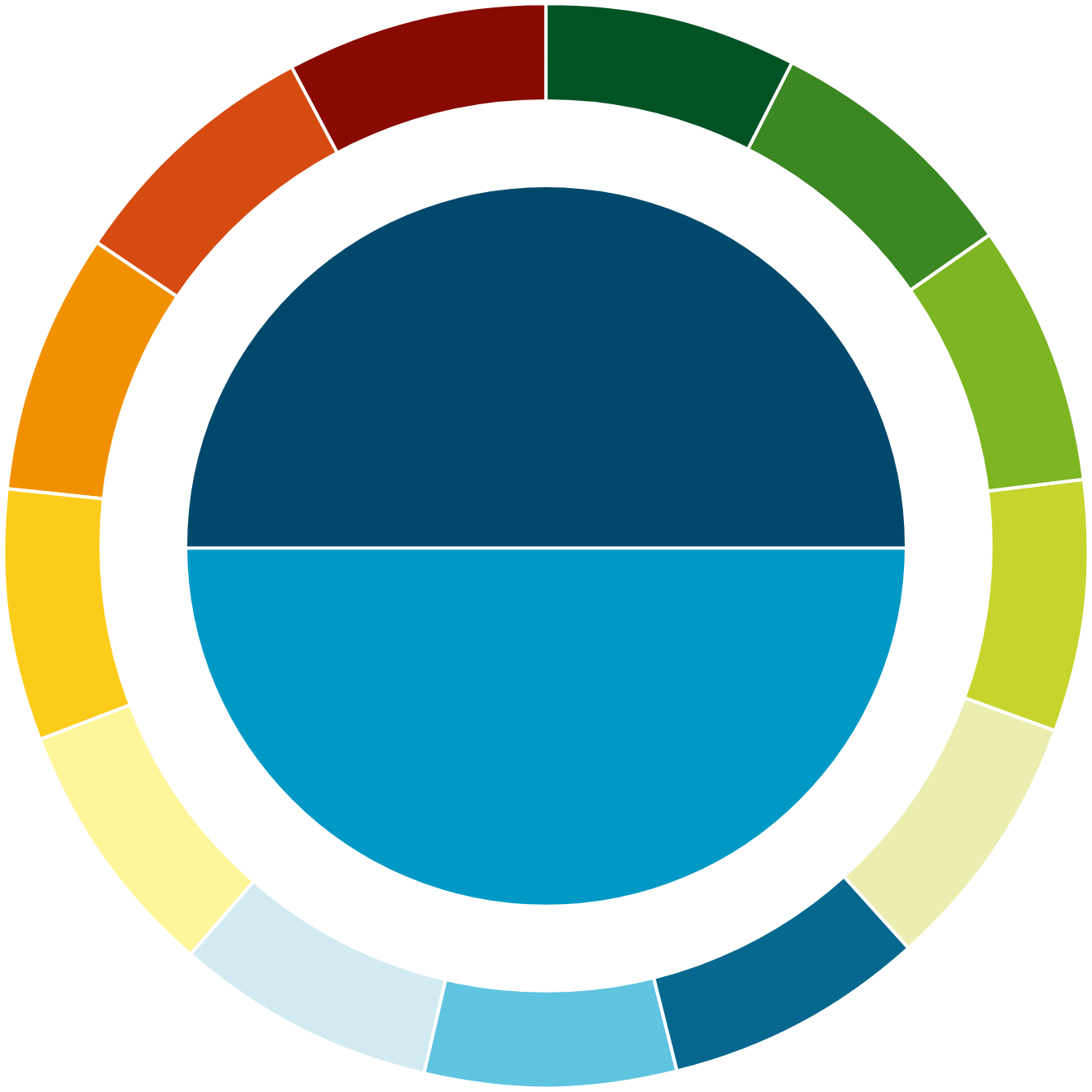
Der Medizinische Dienst schlägt mit seinem Farbschema die Brücke zwischen seinen verschiedenen Anspruchsgruppen. Im permanenten Dialog zwischen Leistungsträgern, Versicherten und Leistungserbringern tritt er zwar sachlich, objektiv und kompetent auf, erlaubt sich aber gleichwohl, frische und empathische Akzente zu setzen.
Die beiden Blautöne des Logos bilden die Hauptfarben des Corporate Designs – diese dürfen in den Medien des Medizinischen Dienstes raumgreifend und prägend eingesetzt werden. Welche der beiden Farben dabei quantitativ stärker eingesetzt wird, darf und muss (z. B. aus Gründen der Barrierefreiheit) je nach Anwendungsfall entschieden werden.
Die Akzent- und Auszeichnungsfarben (im äußeren Kreis) hingegen dienen als akzentuierende Farben im Detail. Sie sollten daher bei Titeleien, Einzelmedien und Landingpages eher dezent und nicht zu dominant eingesetzt werden. Ausnahmen können z. B. Publikationsreihen, Innenseiten von Publikationen oder Folgeseiten im Web sein, bei denen die Farben auch der Strukturierung dienen und somit plakativer genutzt werden dürfen.

Farbbibliothek zum Import in Adobe-Dokumente:
Farbbibliothek zum Import als „Design“ in Office-Anwendungen:
Farbdefinitionen
In der Gestaltungspraxis finden die Farben des Farbschemas Entsprechungen in unterschiedlichen Farbsystemen – hier dargestellt in einer Übersicht.
Für Office- und Bildschirmanwendungen
werden die RGB-Werte verwendet.
Für die Darstellung im Web
sind die jeweiligen HEX-Werte vorgesehen.
Für Druckerzeugnisse
wird auf die CMYK-Angaben zurückgegriffen. Auf unterschiedlichen Materialien kann es mitunter zu veränderten Farbdarstellungen kommen (bedingt durch die Saugfähigkeit des Papiers etc.). Für die Produktion auf gestrichenen Papieren und glatten Obeflächen (coated) und ungestrichenen Naturpapieren (uncoated) sind in der folgenden Übersicht – dort, wo es nötig ist – daher abweichende Farbwerte angelegt.
Hauptfarben
CMYK coated: 100.70.40.10
CMYK uncoated: 100.50.25.35
RGB: 0.75.110
HEX: #004b6e
Pantone C: 7700
Pantone U: 3025
Folien: RAL 5009
CMYK coated/uncoated: 100.0.15.0
RGB: 0.153.198
HEX: #0099c6
Pantone C: 312
Pantone U: 312
Folien: MACal 9839-10
Sekundärfarben
CMYK coated: 100.50.30.0
CMYK uncoated: 100.30.15.25
RGB: 6.104.143
HEX: #06688f
Pantone C: 7705
Pantone U: 633
CMYK coated/uncoated: 60.0.10.0
RGB: 94.196.225
HEX: #5ec4e1
Pantone C: 630
Pantone U: 630
CMYK coated/uncoated: 20.0.5.0
RGB: 213.236.244
HEX: #d5ecf4
Pantone C: 9420
Pantone U: 70% 9440
CMYK: 90.0.100.60
RGB: 0.84.38
HEX: #005426
Pantone C: 554
Pantone U: 2427
CMYK: 70.0.100.30
RGB: 62.136.37
HEX: #3e8825
Pantone C: 363
Pantone U: 369
CMYK: 55.0.100.5
RGB: 129.182.34
HEX: #81b622
Pantone C: 376
Pantone U: 376
CMYK: 30.0.90.0
RGB: 199.212.46
HEX: #c7d42e
Pantone C: 2297
Pantone U: 584
CMYK: 10.0.40.0
RGB: 238.239.177
HEX: #eeefb1
Pantone C: 9580
Pantone U: 9580
CMYK: 0.100.100.50
RGB: 137.12.0
HEX: #890c00
Pantone C: 7623
Pantone U: 2350
CMYK: 10.80.100.0
RGB: 217.76.18
HEX: #d94c12
Pantone C: 7579
Pantone U: 166
CMYK: 0.50.100.0
RGB: 243.145.0
HEX: #f39100
Pantone C: 2011
Pantone U: 130
CMYK: 0.20.90.0
RGB: 255.205.26
HEX: #ffcd1a
Pantone C: 128
Pantone U: 7404
CMYK: 0.0.50.0
RGB: 255.245.155
HEX: #fff59b
Pantone C: 9140
Pantone U: 9140
CMYK: 0.0.0.100
RGB: 0.0.0
HEX: #000000
CMYK: 0.0.0.80
RGB: 86.86.86
HEX: #565656
CMYK: 0.0.0.60
RGB: 135.135.135
HEX: #878787
RGB: 178.178.178
HEX: #B2B2B2
RGB: 218.218.218
HEX: #DADADA
Hinweise zur Anwendung
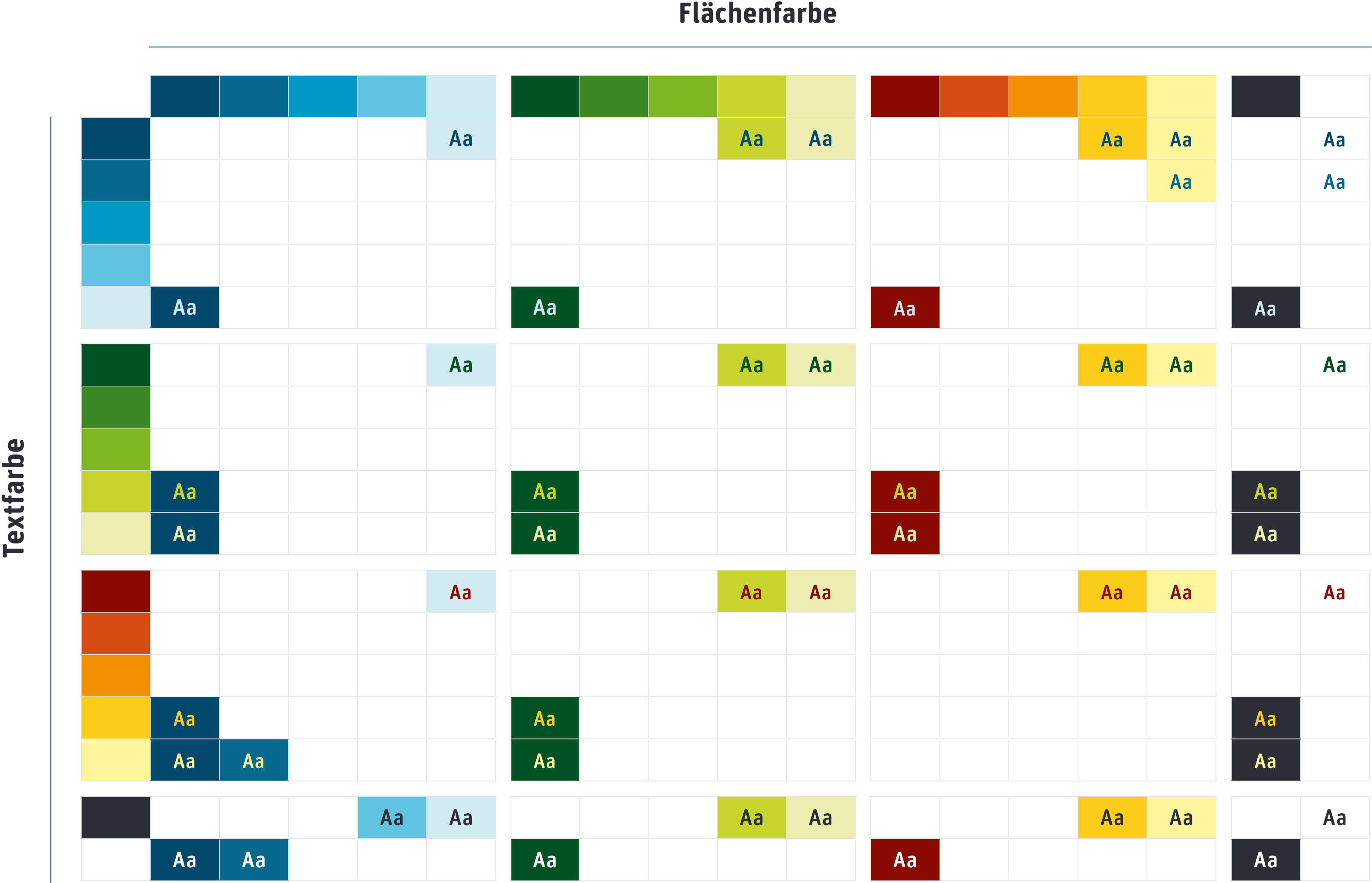
Der Medizinische Dienst legt großen Wert auf die möglichst barrierefreie Aufbereitung von Informationen. Der Auswahl und Kombination von Farben muss dabei entsprechende Beachtung geschenkt werden.
Rot-Grün-Kombinationen sollten grundsätzlich vermieden werden, da sie von Menschen mit Rot-Grün-Blindheit nicht erkannt werden. Text muss einen ausreichenden Kontrast zum Hintergrund aufweisen. Kontraste werden als Michelson-Kontrast (Druck) bzw. als Kontrastverhältnis (Web) ausgedrückt. Im Druck sollte ein Michelson-Kontrast von 0,7 möglichst nicht unterschritten werden. Im Web liegt die Untergrenze bei einem Kontrastverhältnis von 4,5:1 für große Texte wie Headlines und 7:1 für normale Fließtexte.
Um Ihnen mit Blick auf die möglichst barrierefreie Gestaltung von Informationen eine Hilfestellung zu geben, sind in der folgenden Tabelle die Text-Farb-Kombinationen angelegt, die ein ausreichendes Kontrastverhältnis im Sinne der Barrierefreiheit bieten. Weitere Informationen sowie einen Online-Kontrastrechner finden Sie auch auf den Seiten des Deutschen Blinden- und Sehbehindertenverbandes:
www.leserlich.info/werkzeuge/kontrastrechner/index.php