Barrierefreiheit –
Barrierefreiheit
Die Medizinischen Dienste sind als öffentliche Stellen nicht nur gesetzlich dazu verpflichtet ihre Internetseiten und darin verfügbare Medien so barrierefrei wie möglich zu gestalten – sie nehmen sich auch selbst in die Pflicht.
Barrierefreie Kommunikation zielt darauf ab, Informationen für alle nutzbar zu machen — unabhängig von einer Seh- oder Hörbeeinträchtigung, aber auch unabhängig von der Bildschirmgröße und von der Internetgeschwindigkeit.
Die folgenden Orientierungshilfen sollen Sie auf dem Weg zu einer barrierefreien Kommunikation unterstützen, indem sie
- für das Thema Barrierefreiheit sensibilisieren
- kurz erläutern, welche Standards es gibt und aufzeigen, wo Sie ausführlichere Informationen finden
- erste Hilfestellung bei deren Anwendung geben.
Sicherlich wird es hier und da weiterhin Hindernisse geben – wir hoffen jedoch, Sie auf diese Weise unterstützen zu können und freuen uns über Feedback, so dass wir diese Informationen weiterhin verbessern und ergänzen können.
Barrierearme Inhalte entwickeln
Lesbarer Stil für allgemeine Sprache
Texte in allgemeiner Sprache sollen auch von Leserinnen und Lesern verstanden werden, die nicht ausgewiesene Fachleute sind. Wissenschaftssprache ist also zu vermeiden. Kurze Sätze sind langen vorzuziehen und überflüssige Nebensätze wegzulassen. Aktive Verben nutzen, nicht im Passiv formulieren. Häufung von Substantiven meiden (Beispiel: statt »im Bereich der Behindertenhilfe« reicht »in der Behindertenhilfe«); Verben verwenden; genau, nicht unbestimmt formulieren (statt: »immer wieder« besser »regelmäßig« oder »wiederkehrend«).
Klare Textgliederung mit Zwischenüberschriften
Ein klar gegliederter Text gibt Orientierung, vereinfacht die Lesbarkeit und erleichtert im Anschluss Gestaltung und Medienausgabe in barrierefreier Form. Gliedern Sie Texte in möglichst wenige Ebenen. Vermeiden Sie Gliederungsketten (1, 1.1, 1.1.1, 1.1.2). Gliedern Sie stattdessen den Text mit Hilfe von klar unterscheidbaren Zwischenüberschriften. Wichtig dabei für Screenreader: Diese Überschriften müssen in der Dokumentstruktur per Formatvorlagen als solche angelegt sein!
Gendergerechte Sprache
Verwenden Sie wenn möglich weibliche und männliche Sprachform (Beispiel: Gutachterin und Gutachter) oder geschlechtsneutrale Bezeichnungen (Beispiel: Versicherte, Pflegefachkraft etc). Auf Kurzformen mit Unterstrichen, Sternchen usw. (z.B. Student_innen, Student*innen) ist zu verzichten, denn Screenreader sind nicht darauf eingestellt.
Die Website geschicktgendern.de liefert gendergerechte Alternativen für übliche Begriffe.
Weitere Tipps finden Sie auch in unserem Gender-Leitfaden (PDF, 64 KB).
Fließtext
Vermeiden Sie im Fließtext manuelle Zeilenumbrüche und Silbentrennungen. Verwenden Sie auch keine Kursivschrift oder Großbuchstaben über lange Textteile hinweg. Hervorhebungen sollten sparsam eingesetzt werden, da sie eher irritieren und ablenken als eine Orientierung zu geben. Aufzählungen oder Listen müssen immer über die entsprechende Funktion des Schreib- oder Satzprogramms formatiert werden, damit Screenreader diese interpretieren können.
Alternativtexte für Bilder und Grafiken
Bilder, Grafiken und Diagramme werden als nicht-textliche Objekte verstanden. Um diese Objekte für Sehbehinderte und Nutzerinnen und Nutzern von Screenreadern zugänglich zu machen, ist jeweils ein beschreibender Alternativtext zu hinterlegen, der erläutert, was auf dem visuellen Objekt zu sehen ist. Der Text sollte möglichst knapp verfasst sein und nur die Kernaussage der Grafik wiedergeben.
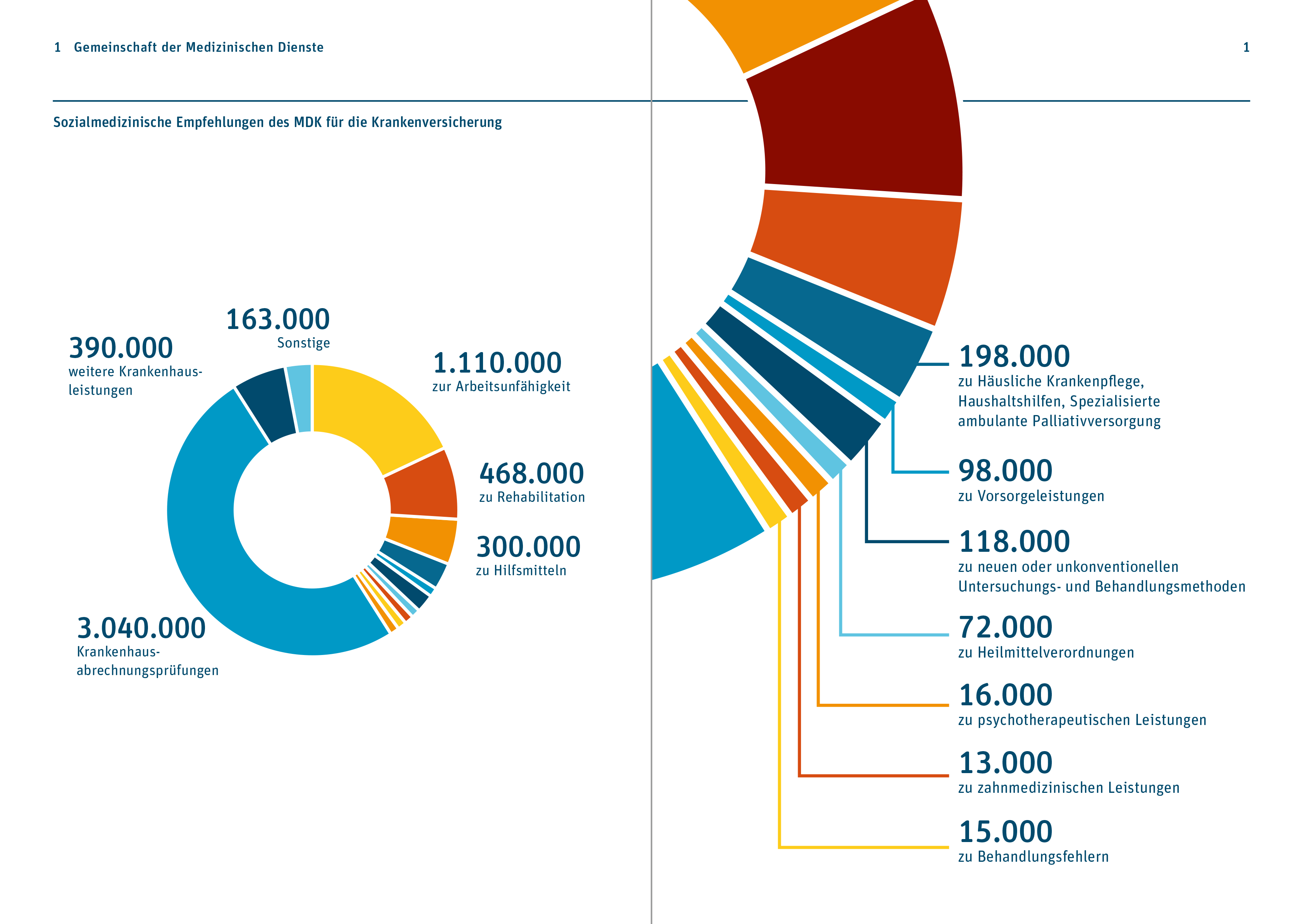
Infografiken
Bei der Erstellung von Infografiken und Diagrammen sollte im Sinne der Barrierefreiheit darauf geachtet werden, dass Farben nicht das einzige Unterscheidungsmerkmal bilden, um die Grafik auch Menschen mit eingeschränkter Farbwahrnehmung zugänglich zu machen.
Beispielsweise mit Hilfe von Zwischenabständen oder Linien:

Barrierefreie Dokumente
Vorab
Das Thema Barrierefreiheit ist aufgrund der diversen Zielgruppen, der Vielfalt assistiver Technik und der unzähligen Aspekte, die in das Thema hineinspielen, auf diesem Portal nur in Ansätzen vermittelbar.
Wir konzentrieren uns daher hier zunächst auf die wesentlichen Aspekte barrierefreier Gestaltung von Dokumenten und Medien und verweisen an der ein oder anderen Stelle auf weiterführende Literatur im Netz.
Word-Dokumente
Ob es um die Erstellung eines PDF-Dokuments oder eines Manuskripts zur späteren Umsetzung in einer gelayouteten Publikation geht – meist wird das Quelldokument in MS Word erstellt. Dabei ist es mit Blick auf die spätere barrierefreie Ausgabe wichtig, dass schon in Word möglichst viele Einstellungen zur Barrierefreiheit vorgenommen werden. Denn dies reduziert den Aufwand einer späteren Nachbearbeitung im PDF oder im Layoutprogramm erheblich.
Hier finden Sie ein PDF mit hilfreichen Tipps zur Erstellung barrierefreier Dokumente und Manuskripte in Word.
Barrierefreie Printmedien
Kontraste, Schrift und Papier
Kontraste, Schriftarten, Schriftgrößen, die Auswahl von Bildern und Papier sind in der Gestaltung von großer Bedeutung. Das Corporate Design des Medizinischen Dienstes ist an die Herausforderungen barrierefreier Gestaltung angepasst. Im Folgenden finden Sie Tipps und Hinweise zum möglichst barrierefreien Umgang mit den CD-Elementen.
Schriftanwendung
Die Hausschriften des Medizinischen Dienstes – FF Unit Rounded und FF Unit Slab – entsprechen den Anforderungen an ein barrierefreies Schriftbild, den der deutsche Sehbehindertenverband (DBSV) mit Fachleuten erarbeitet hat (vgl. leserlich.info).
Folgende Dinge sollten Sie in der Anwendung der Schriften beachten:
- Vermeiden Sie kursive und unterstrichene Schrift
- Schreiben Sie nicht ausschließlich in Großbuchstaben
- Achten Sie auf ausreichende Kontraste von Schrift zu Hintergrund (siehe Bereich Farbe)
- Wählen Sie mindestens einen 1,3-fachen Zeilenabstand
- Die Zeilenlänge sollte möglichst nicht mehr als 60–80 Zeichen umfassen
- Verwenden Sie bei Texten eine linksbündige Ausrichtung
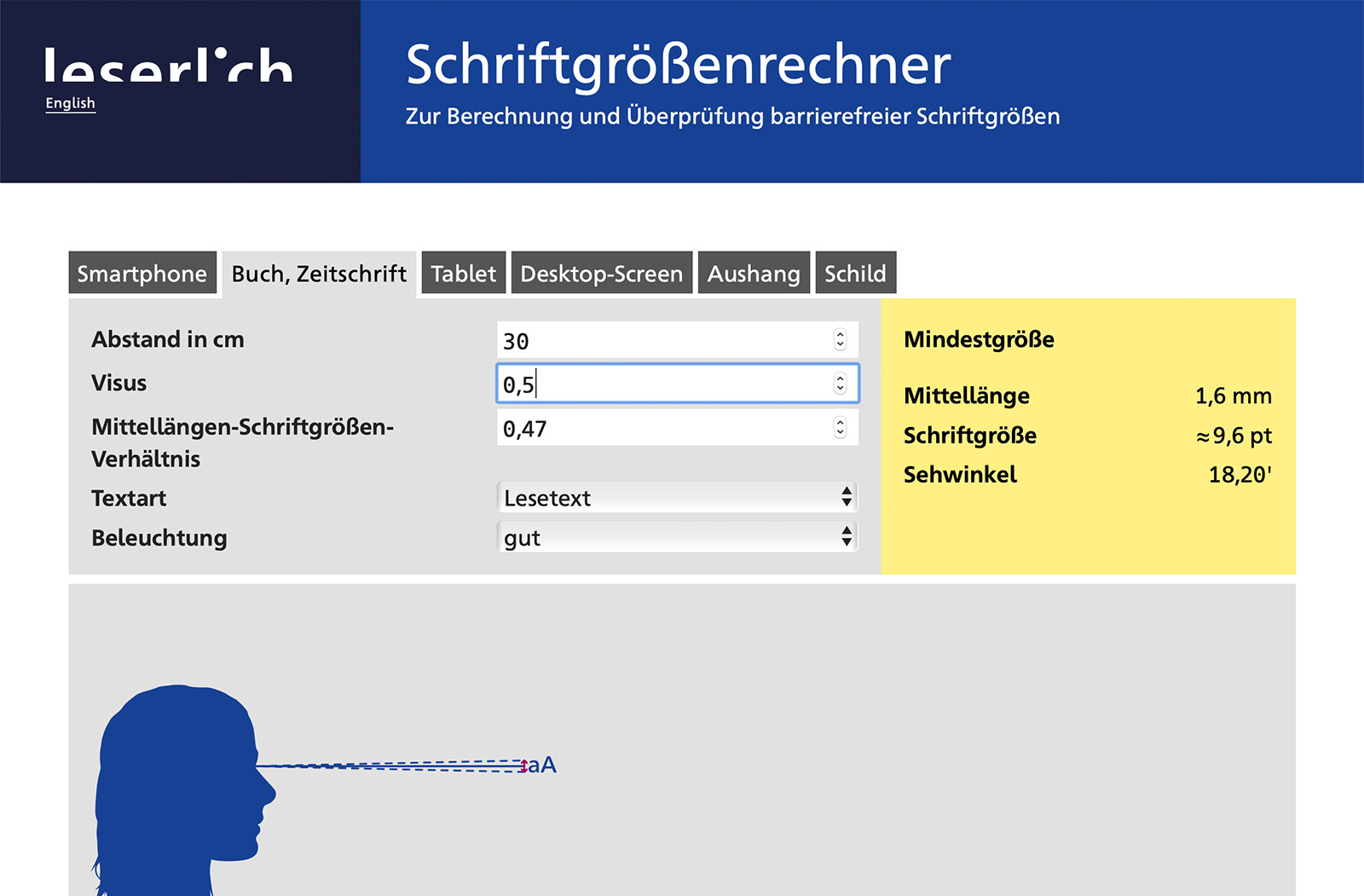
Schriftgrößen
Für die Bestimmung der idealen Schriftgröße müssen Textart und Betrachtungsabstand des Auges zum Text beachtet werden. Während ein Buch mit dem Abstand von ca. 30 – 40 cm gelesen wird, ist ein Desktop-Monitor etwa 70 Zentimeter entfernt und Beschilderung möchte man bereits aus 10 Metern Entfernung lesen können. Hinzu kommen die individuelle Sehschärfe (Visus) und die jeweiligen Sichtbedingungen (Beleuchtung oder Kontraste).
Wenn man also einen Leseabstand von ca. 30 cm und einen Visus von 0,5 für Senioren und sehbeeinträchtigte Menschen zugrunde legt, sollte der Fließtext einer Publikation eine Größe von 9,8 pt nicht unterschreiten.
Exakte Größenangaben für unterschiedliche Anwendungen lassen sich komfortabel mit dem Online-Schriftgrößenrechner des DBSV ermitteln: www.schriftgroesse.leserlich.info
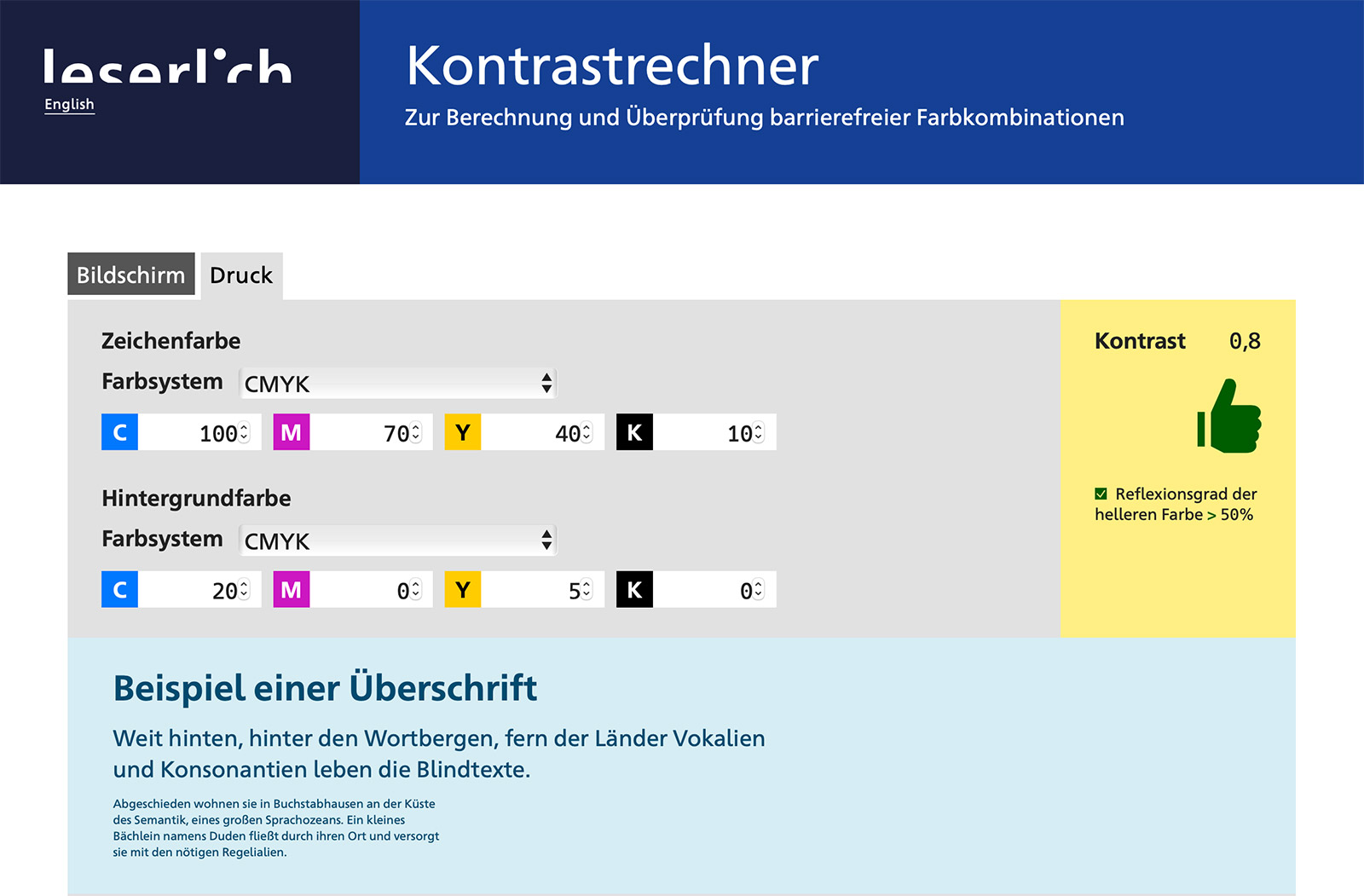
Auch für die Ermittlung ausreichender Farbkontraste bietet die Website des DBSV ein nützliches Tool: www.kontrastrechner.leserlich.info


Papier und Umsetzung
Verwenden Sie bevorzugt matte Oberflächen, da glänzende Oberflächen durch Spiegelungen und Blendeffekte die Lesbarkeit einschränken können. Nehmen Sie tendenziell festeres Papier, um Menschen mit zittrigen Händen das Greifen zu erleichtern. Achten Sie darauf, dass das Papier einen geringen Grauanteil hat. Ein hoher Grauanteil verringert den Kontrast. Eine ausreichende Opazität (Lichtundurchlässigkeit) des Papiers gewährleistet, dass das rückseitige Schriftbild nicht durchscheint.
Ausgabe als barrierefreies PDF
Falls Sie planen, das Printmedium als PDF auch online zu stellen, sollten Sie – neben der optischen – unbedingt auch auf eine technische Barrierefreiheit achten. Informieren Sie Ihren Dienstleister entsprechend rechtzeitig, um den Aufwand der Nachbearbeitung im PDF möglichst gering zu halten. Für die Erstellung barrierefreier PDFs aus InDesign gelten ähnliche Regeln, wie bei Worddateien: Allen Texthierarchien sollte ein eigenes Absatz- oder Zeichenformat zugrunde liegen, Listen und Aufzählungen müssen mit der entsprechenden Funktion angelegt sein und Bilder/Grafiken mit entsprechenden Alternativtexten hinterlegt sein.
Links
Beauftragter der Bundesregierung für die Belange von Menschen mit Behinderungen
www.behindertenbeauftragte.de/DE/Themen/Barrierefreiheit/WasistBarrierefreiheit/WasistBarrierefreiheit_node.html
Webseite vom Bundesministerium für Arbeit und Soziales mit Aktionsplänen, Ratgeber und beispielhaften Projekten
www.gemeinsam-einfach-machen.de
Webseite der Aktion Mensch
www.aktion-mensch.de/dafuer-stehen-wir/was-ist-inklusion/barrierefreiheit-bedeutung.html
Bundesfachstelle Barrierefreiheit
www.bundesfachstelle-barrierefreiheit.de
Bundeskompetenzzentrum Barrierefreiheit
www.barrierefreiheit.de
Deutschen Blinden- und Sehbehindertenverband
www.dbsv.org
www.leserlich.info
BITV 2.0
www.bitv-lotse.de/BL/DE/Home/home_node.html
WCAG verstehen
www.einfach-fuer-alle.de/wcag2.0/uebersetzungen/Understanding-WCAG-2.0
Barrierefreies Internet
www.einfach-fuer-alle.de